Web Design Trends for 2016:
1. Clean Flat Design – Grid Layout, Sharp Edges, Bright Colors and San Serif Typography. No Drop Shadows, No Gradients, No Textures.
2. CSS3 transitions, Hover Effects, Animated Icons, Sounds, Notifications, Interactive Graphics.
3. Card Based Design (Like Pinterest) with options for interacting with the content (Pin It, Like, Visit Site, Send, Share, Etc.).
4. Long Scrolling Pages Over Clicking (It’s much easier to scroll that it is to tap tiny buttons or links and wait for another page to load).
5. Full Width Hero Images – large image that is seen immediately upon visiting a website’s homepage. No Sliders.
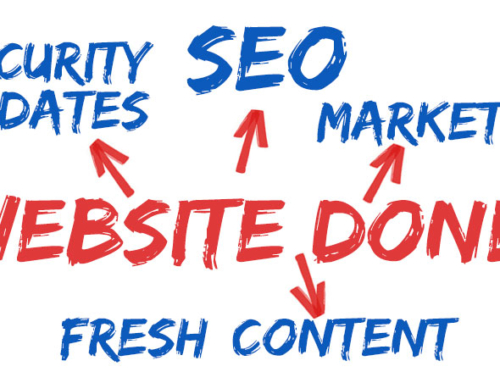
6. Typography is starting to become a focal point in many designs. Handwritten and Brush stroke fonts are getting popularity fast.
7. Split Screen Design – if organization has two distinct departments or two different services, they can use the split screen layout.
8. Hidden or Collapsible Menu for cleaner website design. The “hamburger” icon (three-lined symbol) has become the universal symbol for a collapsible menu.
9. Diagonal Lines when entire website has been sligtly skewed or slanted.